Discover how to automatically join UV maps of all models into 1 mega texture atlas in Blender. Why not simply join all models? Go ahead and watch 😉
What is Texture Atlas and why we need it?
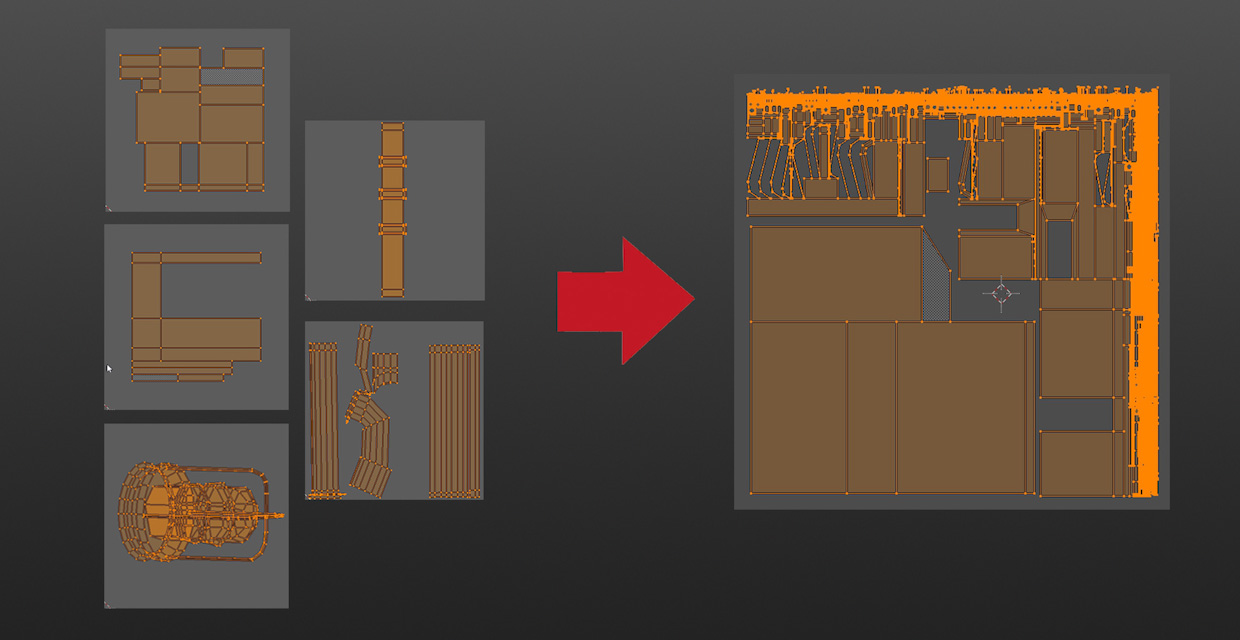
Let’s imagine we have 10 objects and each of them has its own UV map and texture. While it is okay in many cases, when you’re going to export it into the game engine, 10 object would mean 10 drawcalls. That’s not good.
To reduce the drawcalls to 1 we need to combine our 10 UV maps into 1 big UV map. Using Texture Atlas add-on for Blender, we can automatically do this tedious task.
Another reason to have 1 texture is that we can paint over all objects at once. Very convenient.

What exactly Texture Atlas add-on for Blender does?
1. Joins all selected objects
2. Unwraps into 1 UV map (there are a few methods available, including manual unwrap)
3. Separates the parts when done
This is the video #3 from the set of quick tutorials for Blender and Unity, dedicated to
Game Level Texturing
1. Block out the model & Optimize it
2. Unwrap everything into 1 UV map
3. Paint and project the texture
4. Clone details from 2-nd UV map
5. Bake texture



Patrick Depoix
Hi Gleb,
In this video, we saw photoshop and his layers….and a view in 3D with a picture on a wall moving: How do you make this, please?
Gleb Alexandrov
Hey Patrick, in the next tutorial I’m going to show the texture projection technique. And this view isn’t 3d actually – it’s a render that is being painted over in PS 🙂
Patrick Depoix
Ha ok but I know that in Photoshop, you can use 3D modele. Do you have use it, please?
Gleb Alexandrov
I’ve tried using 3d in PS, but just for fun. In this series, it’s more about projecting 2d image onto geometry in Blender.
Patrick Depoix
Then you must return to Blender to view the result in 3D off’course! You work on the uv and the layers in Photoshop, save and return in Blender…Ok I wait your next vid….bye
Pingback: How to Make a Spider Web in Blender (+5 Spooky Tutorials for Stephen King Fans) • Creative Shrimp